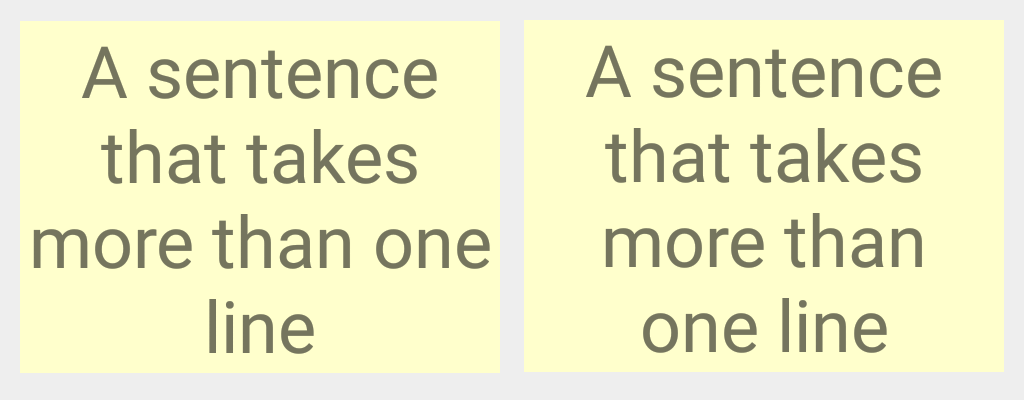
Sometimes you just want the text to flow differently at a certain viewport width. Or there’s one word that drops down by itself in a headline, or at the end of a paragraph, and it looks awkward — a “widow” line. That’s when you might resort to this simple hack: inserting a non-breaking space to keep certain words together, or to keep a dash attached to the word before it — like this.
Maybe you want to keep a month and date together, or you don’t want a time span to get split up: Monday, January 5th, 2:00 ‑ 3:00 pm.
(You might be tempted to insert a “soft-return” or break tag <br> to make things look the way you want, but that can be worse when the text reflows due to a window resize or when a user zooms in or out.)
In most templates you can just type option-space to get a non-breaking space. However, when you can, it’s better to enter the html character code: . That way you won’t lose track of the non-breaking spaces you’ve put in when you revise your text later.
Did I mention it’s a hack. You’ll want to use it sparingly. If widow lines really bug you, you may want to look at a plug-in or javascript solution that manages this.
You can also insert a non‑breaking hyphen for, say, a phone number: 555‑555‑5555. There’s not a standard keyboard combination to enter it, but you can use the html code: ‑. Or you can copy and paste it from above. (I also have it set up in to expand from a shortcut using TextExpander on Mac and iOS.)
But there’s no such thing as a non-breaking em-dash (—) or en-dash (–). An en-dash (option-hyphen) is the proper punctuation for specifying a range, and is a little wider than a regular hyphen. (I cheated up above and just used a non-breaking hyphen for the time span.)
And what if you want to keep a series of words together?
For this, you can wrap text in a <nobr> element <nobr>like this.</nobr>. Or, perhaps more standards-compliant, you could instead use a <span> element with the custom class of “nobr” and define it thus:
.nobr { white-space: no-wrap; }I typically add this custom class to all my projects.
I sometimes make use of a few other fiddly typographic entities, such as:
  which is just what you think.
A hairspace or verythinspace uses this unicode:   — which looks like this.
One use is in spacing for an em-dash — so it looks more typeset.